What Branding is Possible with my Fixably Repair Portal?
This article outlines what changes are possible to the look and feel of your Customer Portal.
- Release Notes
- Newly Released Features
- Getting Started
- Roles & Permissions
- Manifests
- Order Management
- Automations
- Employee Management
- Customer Management
- Customer Portal
- Stock Management
- Part Requests
- Price Lists
- Invoicing
- Reporting
- Custom Fields
- Integrations
- GSX
- Shipments
- Service Contracts
- Configuring Your Environment
- Incoming Part Allocation
- Appointment Booking
Table of Contents
What Fixably plans can customize their Customer Portal?
- Enterprise
- Premium
Customers on Legacy (Performance, Starter or Solo) or Basic plans can have their logo updated on the portal, but no colour change or text changes are possible.
Design tips
- Your Customer's experience consists of many different contact points:
- Digital communication (email/text messages)
- Customer service in the shop or on the phone
- Customer Portal
- Your brand is best presented when you choose a few colours. Keep it consistent.
- Choose colours that are dark enough for functional elements.
- Example: The button text colour is white, so the button colours need to be dark enough for the text to be visible.
- Remember to use text to enhance user experience.
- Email messages and editable content can express your brand's personality.
- This is called “Tone of Voice”
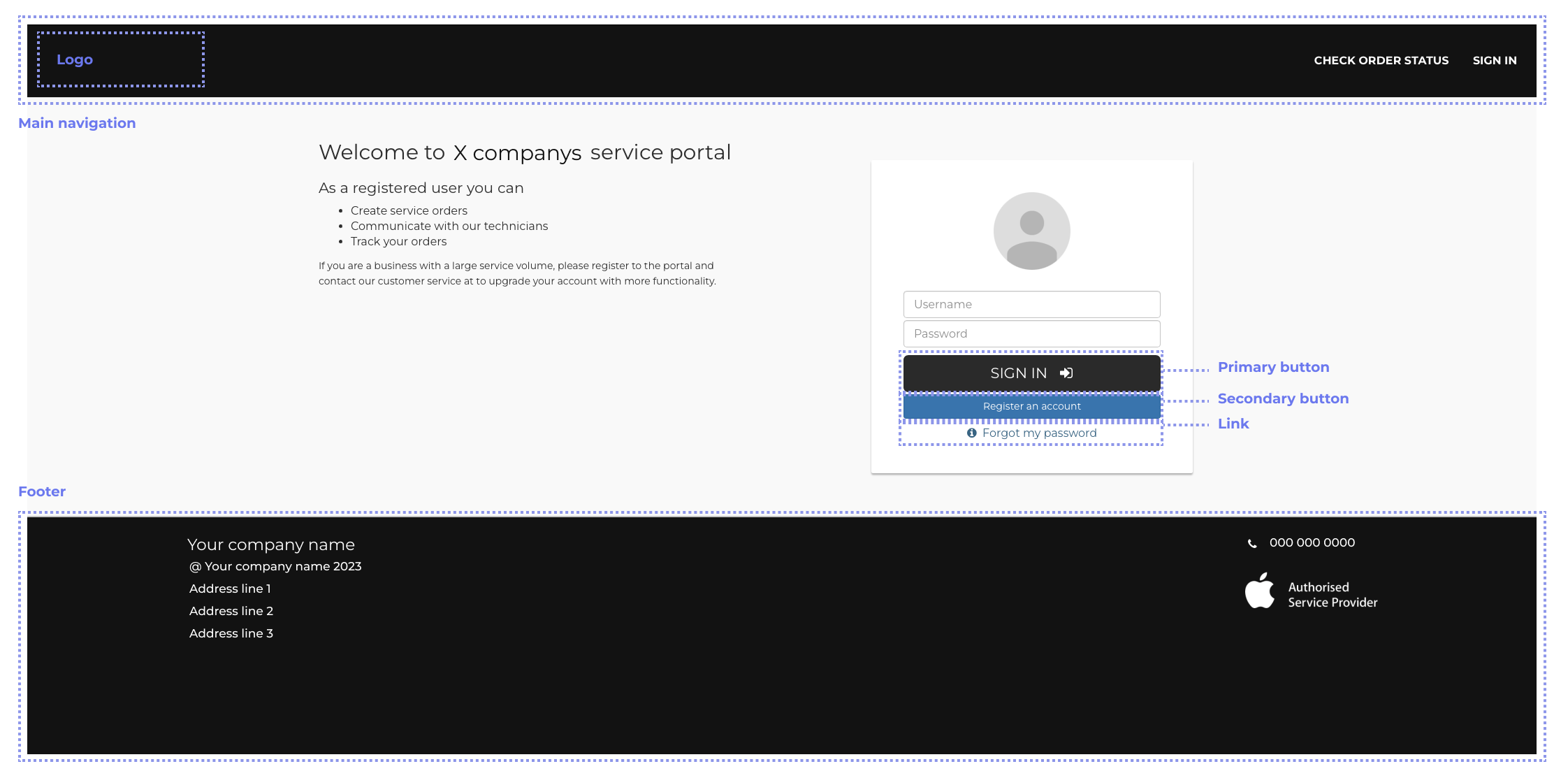
General elements you can choose to represent your brand

Text
- The default content font is Montserrat
- You can choose a different default font for content
- The navigation font cannot be modified
- Links are highlighted with a colour #xxxxx
Functional elements
- Buttons
- Primary button: Can be modified. Default color: #xxxxx
- Secondary button: Can be modified. Default color: #xxxxx
- Links: Cannot be modified. Default color: #xxxxx
Main navigation (top of the page, always visible)
- Your logo (max size 240 x 80 px)
- We can also write your company name in the logo area. Font: xxxxx
- Background colour: Can be modified. Default color: #xxxxx
- Navigation links:
- Color can be modified. Default color: #xxxxx
- Font cannot be modified. Default font: xxxx
Footer (bottom of the page)
- Background colour: Can be modified. Default color: #xxxxx
- Text
- Color can be modified. Default color: #xxxxx
- The font can be modified. Default font: xxxx
- Authorized Apple Service provider logo
- Can be deleted
- International spelling variations available
FAQ
- Can I add an image to the login user placeholder?
- No, we use a default simple illustration
- Can I send you my brand guide?
- No, we have a template to send us the default changes so our developer can get to work without guessing which colour belongs where.
Branding Changes Request Template
Please submit the following to Fixably Support or your Customer Success Manager if portal changes are requested.
-
Text
- We will use the system default font (Yes/No):
- If No: [requested font name] and/or link to font:
- We only use easily accessible Google fonts or regular system fonts
- Custom fonts are not available
-
Functional elements
- Primary button: System default colour (Yes/No):
- If No [requested colour in Hex code]:
- Secondary button: System default colour (Yes/No):
- If No [requested colour in Hex code]:
- Primary button: System default colour (Yes/No):
-
Main header (top of the page, always visible)
- Attach your logo
- .png file
- Background color: System default color (Yes/No):
- If No [requested colour in Hex code]:
- Navigation links: System default colour (Yes/No):
- If No [requested color in Hex code]
- Attach your logo
-
Footer (bottom of the page)
- Background colour: System default colour (Yes/No):
- If No [requested color in Hex code]:
- Font: System default colour (Yes/No):
- If No [requested color in Hex code]
- Apple Authorized Service Provider logo (Yes/No/Remove Entirely).
- Background colour: System default colour (Yes/No):